Web page design
Building stronger connections between business and consumers with relevant content

The client
Ollie is a DTC company that focuses on selling a personalized subscription of fresh dog food. They emphasize the importance of human-grade ingredients and the effects of fresh food on their pup. Their mission is to provide dogs the best nutrition in their diet and educate owners on how to care for their furry family member(s).
The project
The company had transitioned to utilizing a CMS to easily create web pages without heavily relying on the engineering team. This project is significant to the business in creating new pages and generating SEO for their site in a shorter timeline. The scope was to design and build 12 new web pages, using as many existing components and designing new components for future web page builds.
Role: Product Designer
Collaborators: Product Manager, SEO Manager, and Engineering Team
Tools: Figma
Defining the needs
I collaborated with the Product Manager and SEO Manager to identify the key content and pages needed to help the business reach consumers who are searching for fresh dog food.
We identified five main pages that I would need to design and build. The focus on each page was determined by comparing what our competitors had on their sites and data collected by the marketing team. Two of the five main pages will have the same format design to ensure uniformity within those pages.
Fresh food
Recipes (1 for Beef, Chicken, Turkey, and Lamb)
Reviews
Learning resources
Best dog food (1 for each of the 5 breeds selected)
Due to the limited library of existing components, there was a need for new components that would help achieve the stakeholders’ goals. There were nine components identified that would accomplish in reaching the needs of the project.
Breadcrumb
Heading + paragraph
Recipe card
Image + button link
Blog links
Testimonial highlight
Key features
Customer reviews
FAQ
Ideating
I researched and designed multiple approaches for what the pages and components could look like. Since the components will have content filled after they are in the CMS, I kept it in a wire-framed state to get an idea where the copy and image content will live.
Components and multiple iterations (Wireframed)
Finalizing
I worked with the product manager in finalizing which components would work best for the project. We selected components over others based on the visual impact that would push users to engage further with the web page. Users were more likely to stay on longer with larger text and images. We also considered the ease of adding content into the component without needing to adjust its content, which was a recurring issue with existing components. In staying aligned with the scope, we re-used some component designs for other asks since they were similar in format. It will reduce the time the engineering team will have to build them out. The only thing I requested was to have the ability to add and remove pieces so the components can have versatile uses in the future.
Once we finalized, I delivered the components to the engineering team to build into the CMS.
The result
Once the components were tested and built into the CMS library, I built the pages that were scoped for the project and created assets that best portrayed the content while staying on the company’s branding.
Ollie now has pages that support SEO goals and the ability to create more page functionality and content - creating an overall better user experience when it comes to learning about fresh dog food.
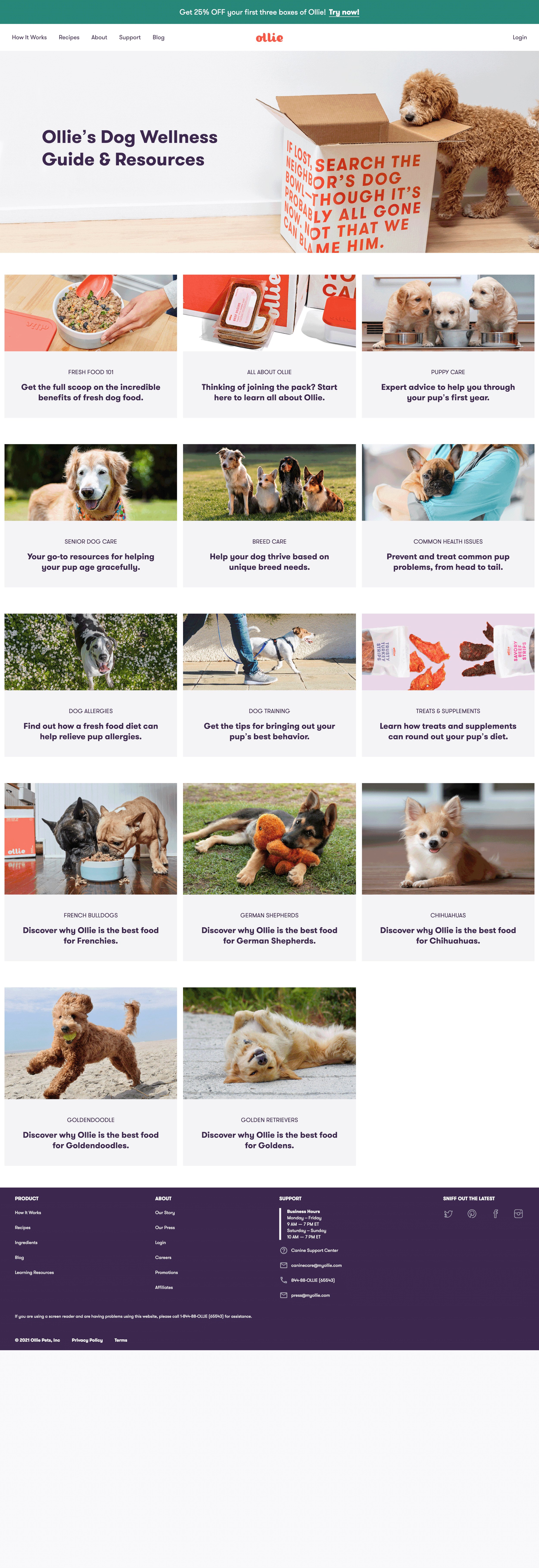
Pages for
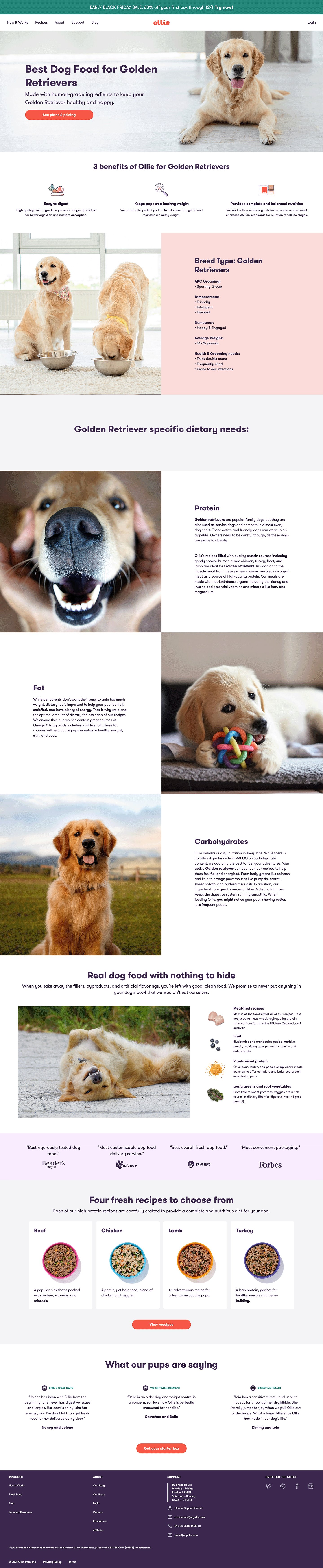
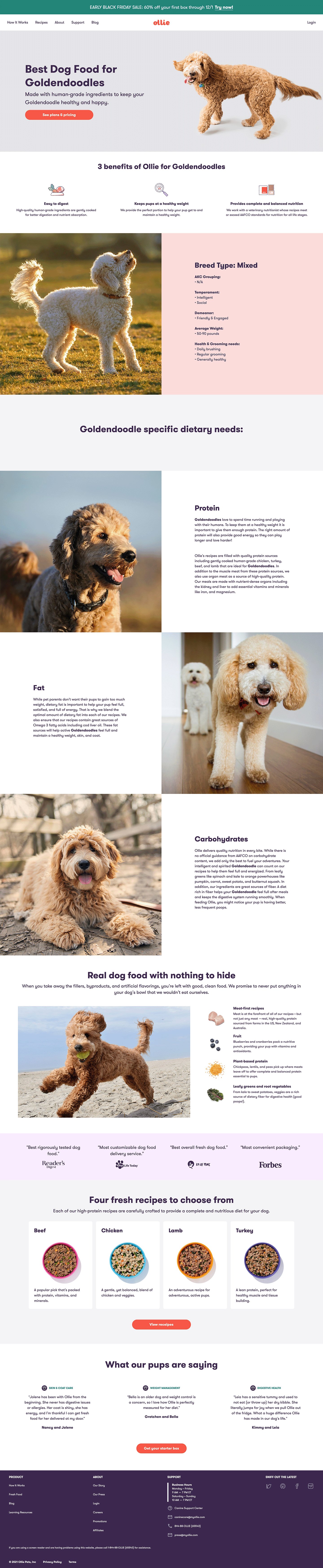
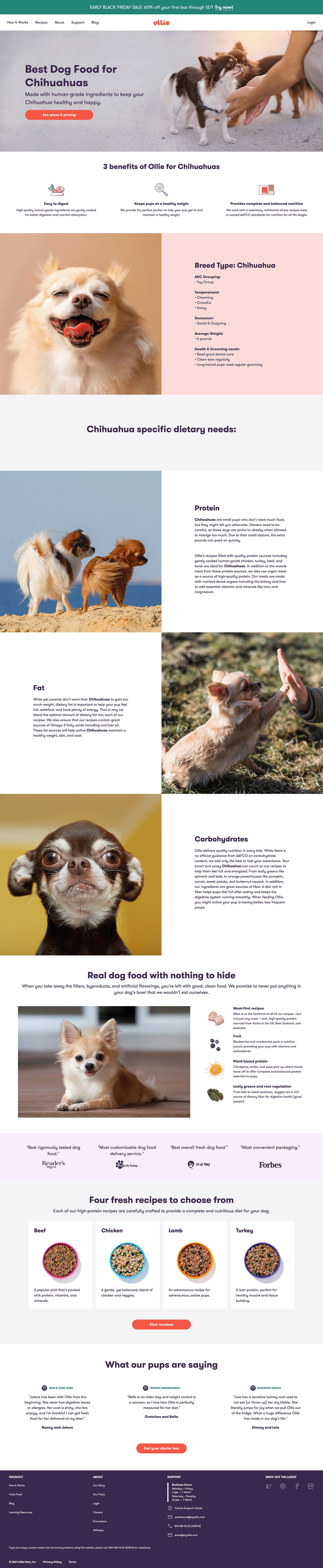
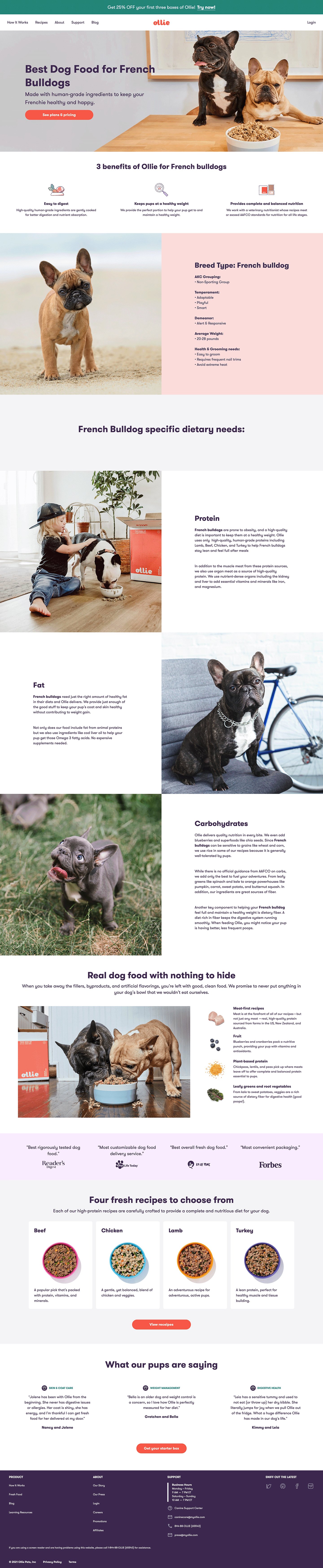
Best dog food by breed
Pages for
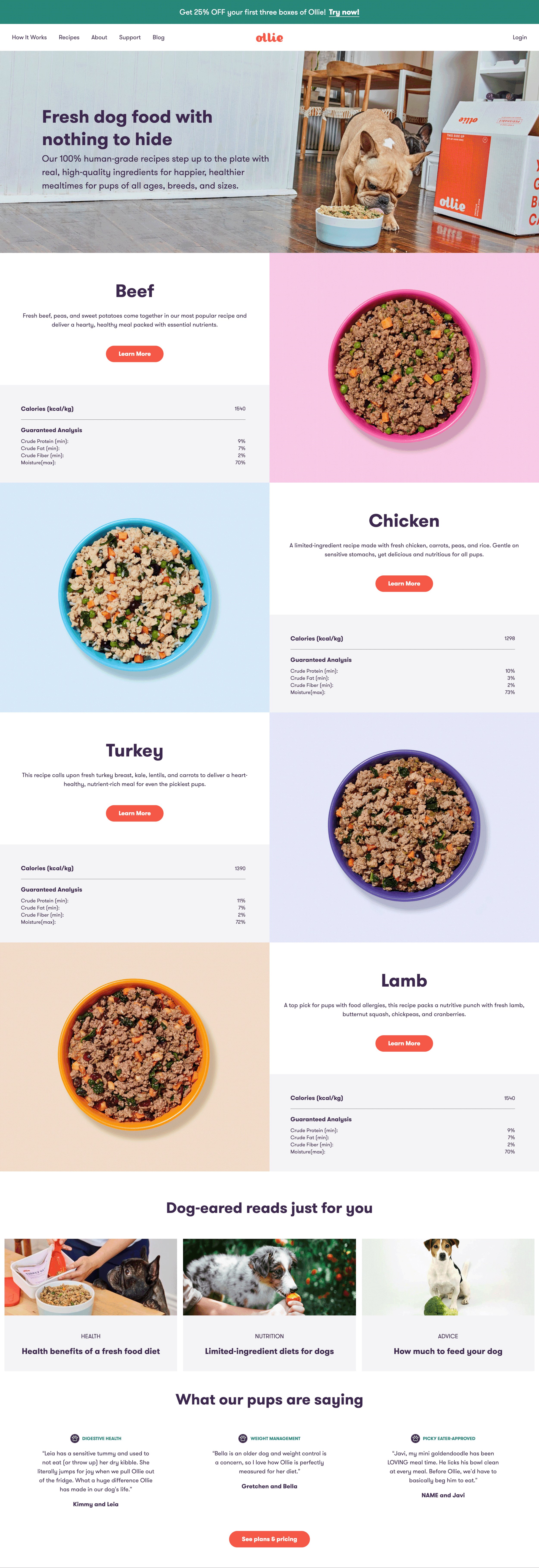
Fresh dog food recipes
Pages for
All fresh food recipes
Learning resources
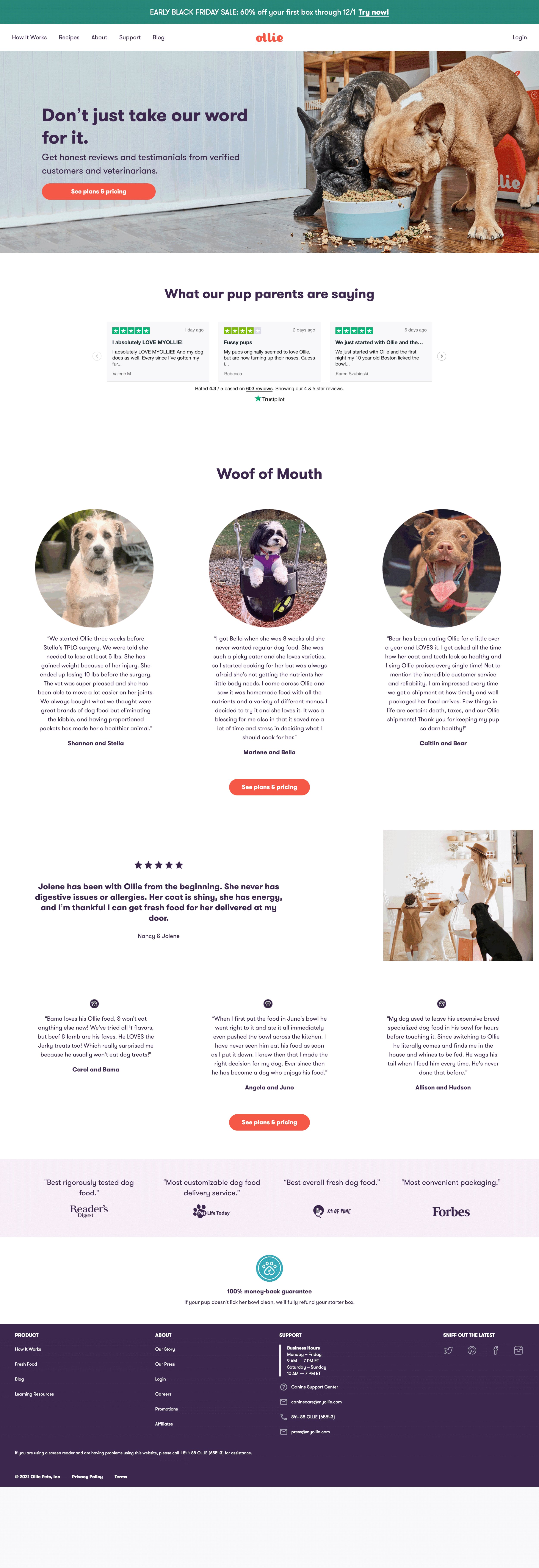
Reviews
Reflection
As I was building out the pages and placing the copy in from the copywriter, I noticed there were some missed opportunities to design the components better and highlight key points. In the process, the copywriter was not involved until the components were built into the CMS, which would be beneficial to loop the person into the stakeholder meeting and identify versatility in the components.
Next steps
It's important to iterate to improve task flows. My next steps will be collecting data on my designs to identify user pain points and areas for improvement. With each iteration and testing, I'll learn new insights and challenges, confirm assumptions, and validate my research.